Chrysalis
UX/UI Design Lead

Problem
How can Chrysalis, a social enterprise that help newly homeless individuals find work, automate their process of matching their clients to job opportunities?
Solution
Create a client and employee-side web application to obtain weekly availability of clients and filter through availability and qualifications to match them with job opportunities.
Team Members
- 1 project manager
- 2 designers
- 5 developers
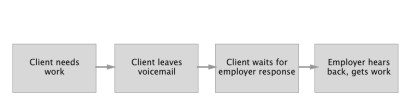
User Flow

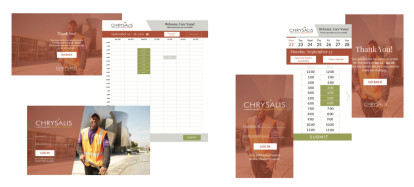
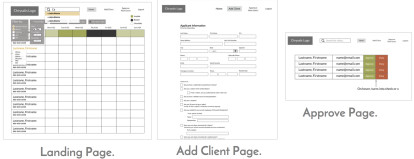
Client-Side Mockups

Because most of their clients had access to smartphones, we created a webform where clients could log in based on their contact information and update their availability for every week.
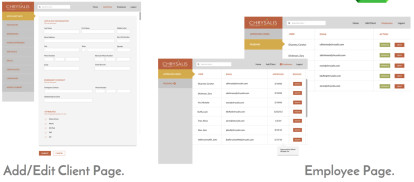
Employee-Side Mockups


The most important feature for the employee-side was ameliorating filtration through their clients availabilities/attributes so they could easily match their clients with employers. We created a homepage that was similar to their original organizational structure, to ease their transition. We also created a database structure to organize all their client information.

Impact
Through our work, we have helped a team of over 30 employees who support hundreds of job-seeking individuals per week. Coding experience made designing more effective, as there were many iterations I had to make that would ease the development process as we approached deadlines. Taking it further, it would be increasingly impactful to have the opportunity to integrate our service across all the three Chrysalis offices in LA.